
Html box pro for disable tinymce rich text editor YouTube
Learn how to extend, modify and test PrestaShop, create modules, themes, and more. PrestaShop 8 PrestaShop 1.7 Previous; PrestaShop 8 Current; 1. Basics Introduction. Rich text editor: Learn more about Javascript components and how to use them.

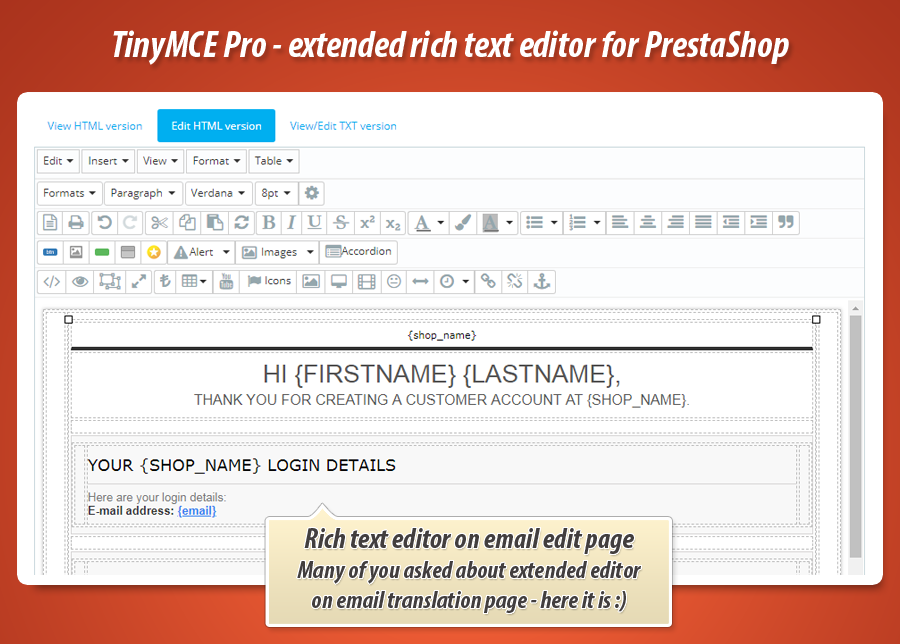
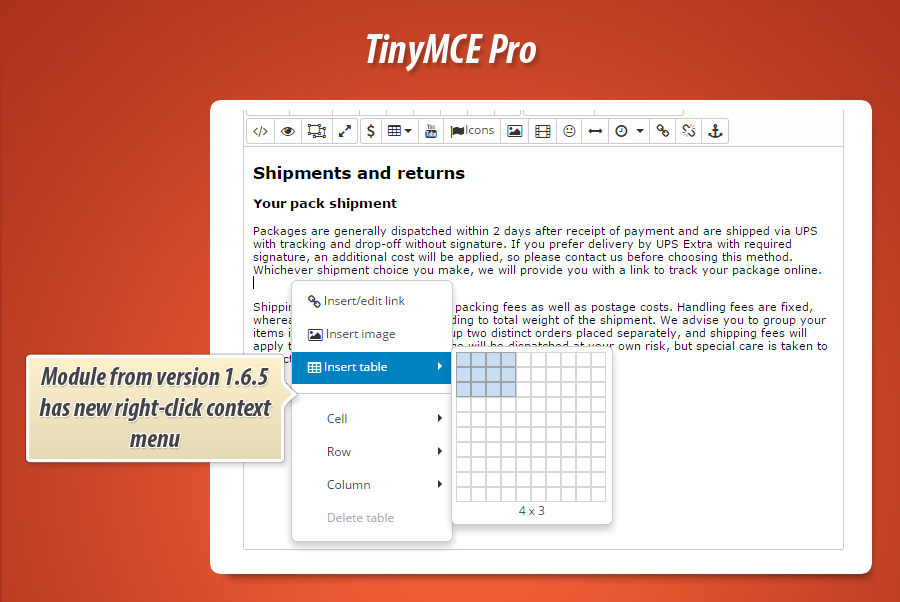
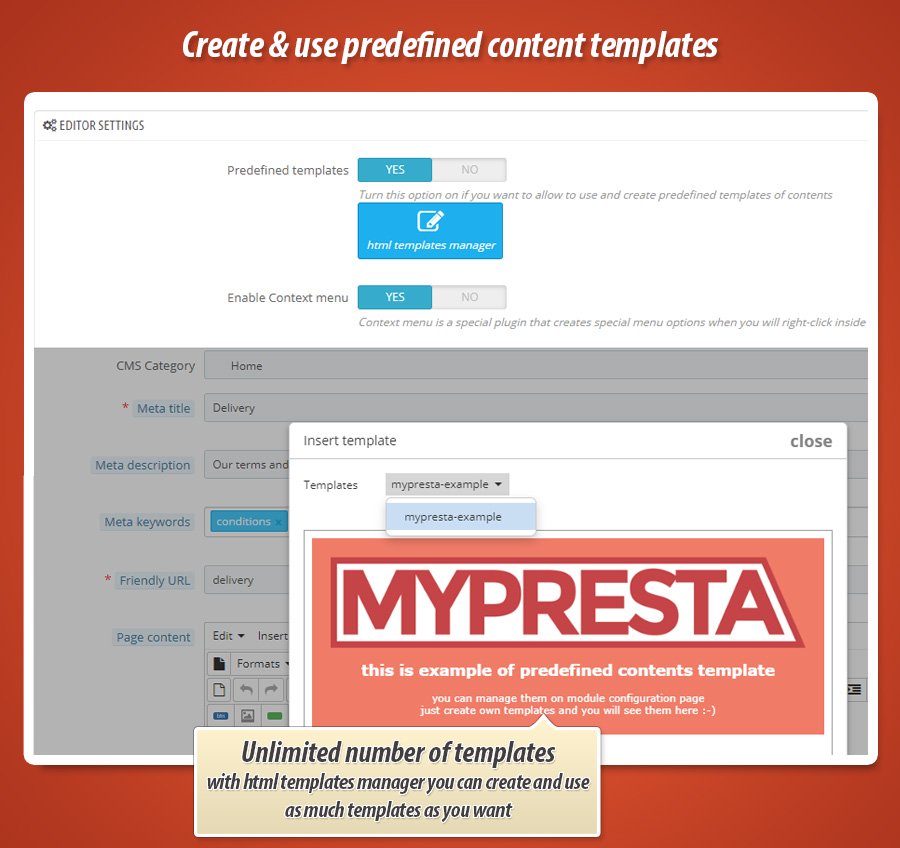
tinyMCE pro extended rich text editor for
Introduction. Microsoft released the following security and nonsecurity updates for Office in January 2024. These updates are intended to help our customers keep their computers up to date.

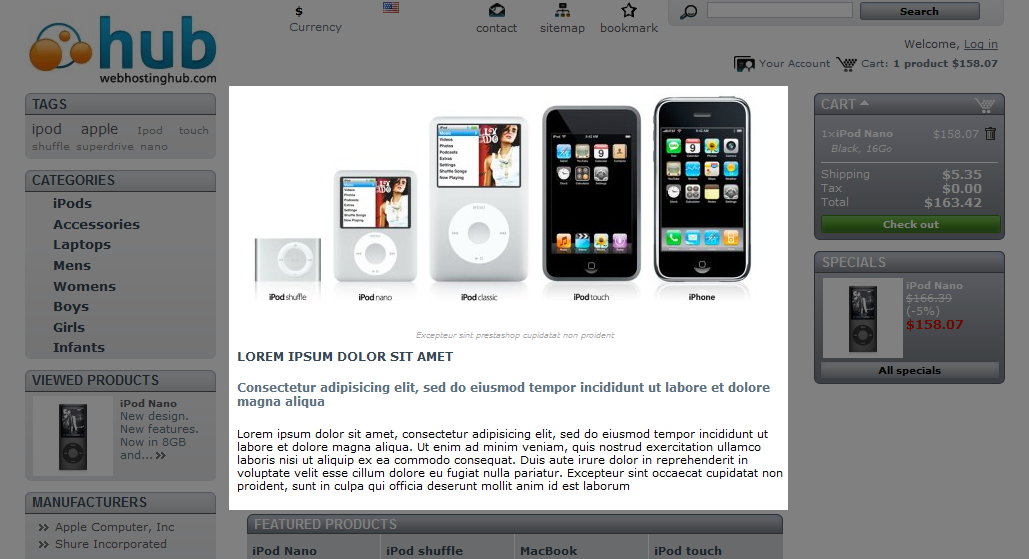
Home Text Editor Tutorial Web Hosting Hub
Home text editor About. A text-edit module for your homepage. Contributing. PrestaShop modules are open-source extensions to the PrestaShop e-commerce solution. Everyone is welcome and even encouraged to contribute with their own improvements. Requirements. Contributors must follow the following rules:

tinyMCE pro extended rich text editor for
how to add tinymce editor in my own module in prestashop when generating a form with helperform? i have a simple prestashop module that displays a simple data in displayhome hook . form module configuration tab with a simple text editor. Now i want to make this textarea be a tinymce editor (But Now is simple textarea)

CreativeWebMindz
The text editor was not working but it was from the theme the problem Not From Prestashop Edited October 7, 2021 by Yan Studio (see edit history) Link to comment

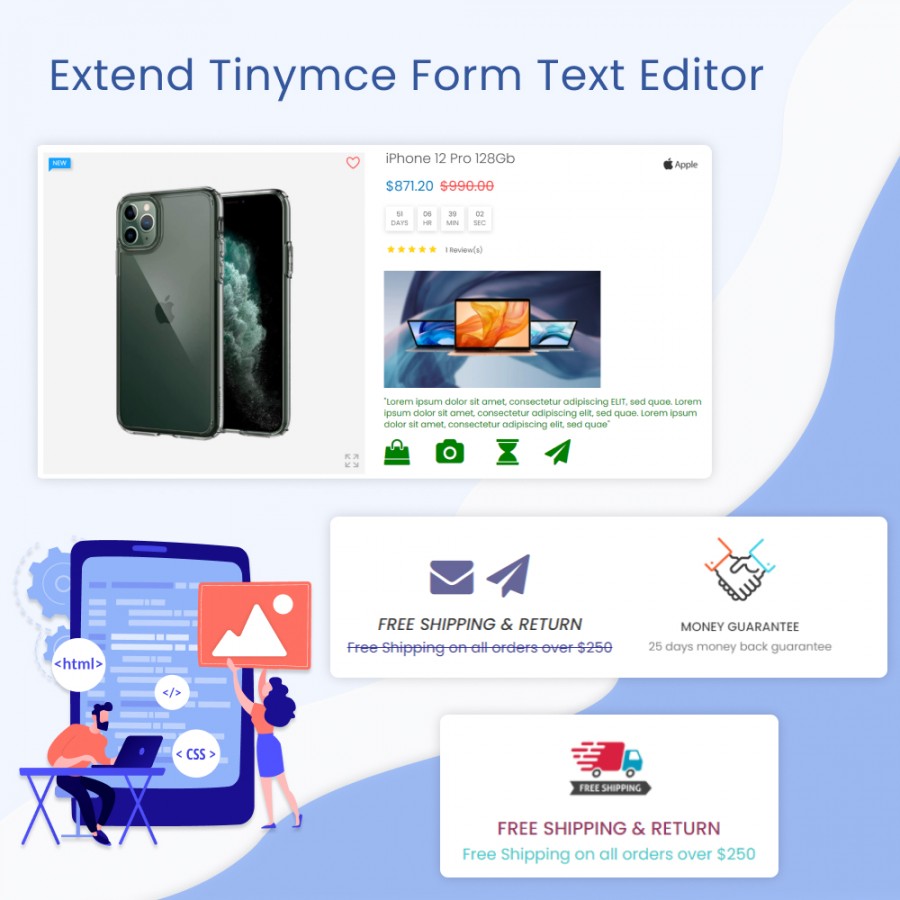
Extend Tinymce Form Text Editor Module
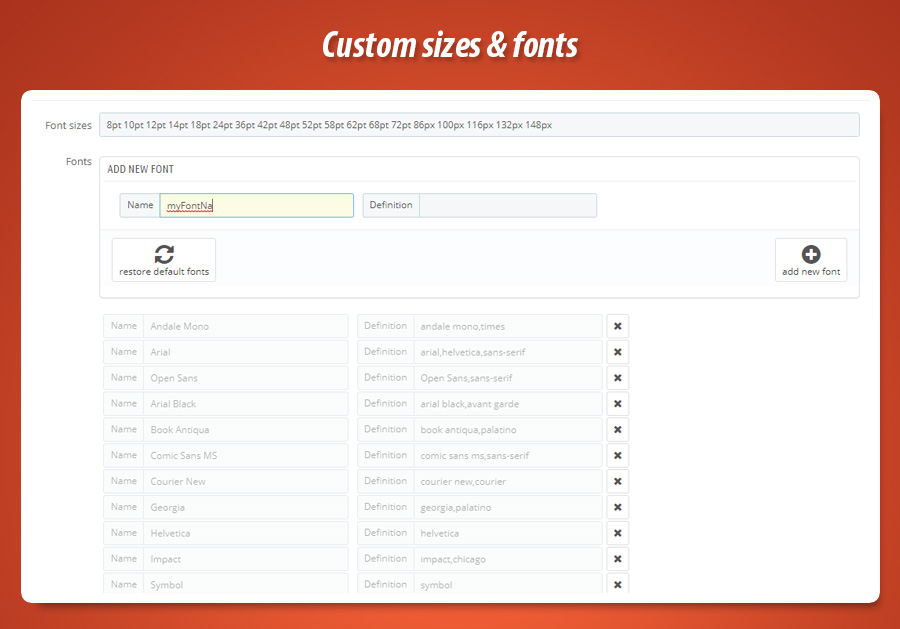
PrestaShop 8.1 benefits from a brand-new product page:. The text editor offers a wide range of options for creating visually attractive descriptions (font, size, text color, etc.). While this second field has no limits, there is such thing as too much content: strive to provide the essential information in a compelling way, and your product.

Home Text Editor Tutorial Web Hosting Hub
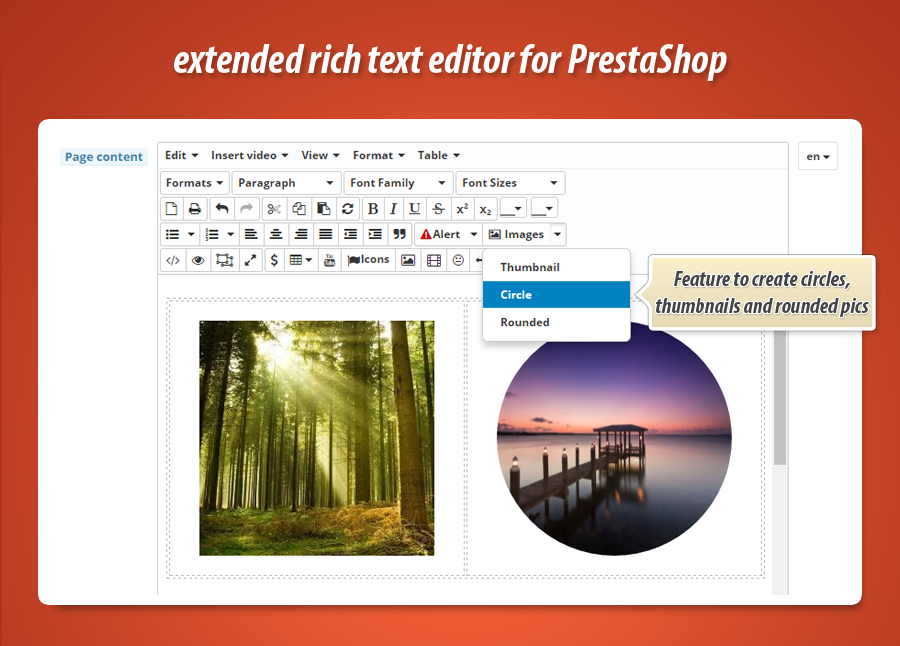
In this guide I want to show step by step how to extend rich text editor in new PrestaShop 1.7. It was necessary to create this tutorial because guide for previous versions of PrestaShop 1.6.x dot work properly in bran new PS. Whole process is similar to old one, but the javascript code will be a little different..

website builder review TechRadar
I am working on a PrestaShop module and I need to implement a TextArea that uses TinyMCE in a form using Symfony FormType with the function buildForm(), I have tried the solution from the documentation.. But nothing happens, it just renders a simple textarea instead, maybe the doc doesn't mention some steps I have to do in order to activate it?

tinyMCE pro extended rich text editor for
The latter contains all the important data like content, text, users, and content relations. The PrestaShop software itself houses your images and the files needed to display the content pulled from the database. How you create a database will depend on the hosting provider. Many use a program like phpMyAdmin. If your provider uses cPanel, read.

Pin on
This Prestashop Module comes equipped with the default Prestashop text/HTML editor, so you can create and edit all sorts of content directly on your website. Images and Social Scripts With contentBox module you can insert images and media (like youtube videos, or quicktime videos), and social scripts (like facebook) without knowing or mastering.

tinyMCE pro extended rich text editor for
Learn how to extend, modify and test PrestaShop, create modules, themes, and more. PrestaShop 8 PrestaShop 1.7. (for the more WYSIWYG-inclined), or a full-featured text editor, such as Sublime Text, Atom or Brackets (among many other possibilities). Using the command line can supplement this.

tinyMCE pro extended rich text editor for
This is just regular HTML code… except for a few Smarty calls: The {l s='xxx' mod='yyy'} call is PrestaShop-specific method that enables you to register the string in the module's translation panel. The s parameter is the string, while the mod parameter must contain the module's identifier (in the present case, "mymodule"). We only use this method once here for readability reasons.

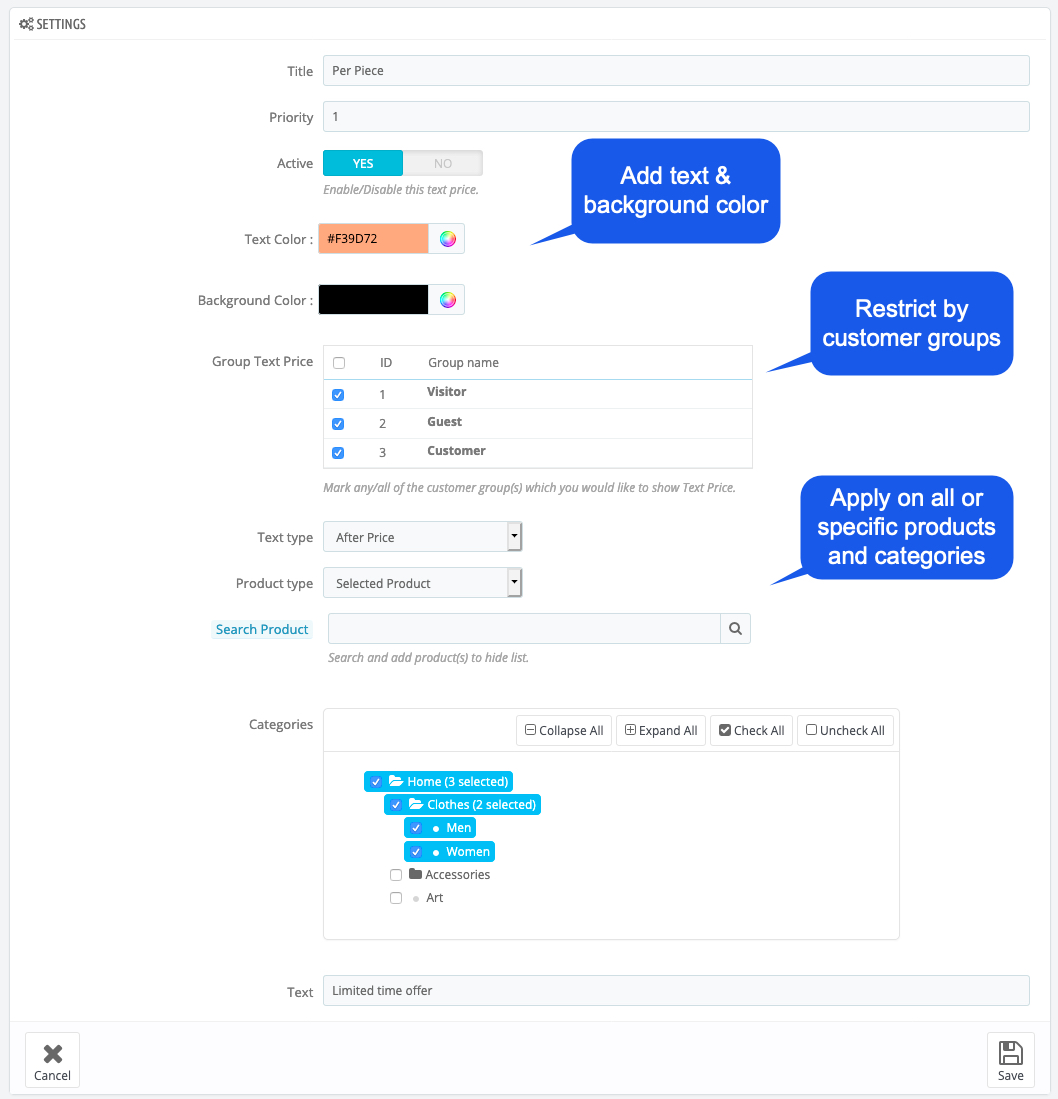
Text Before & After Price Module by Addify
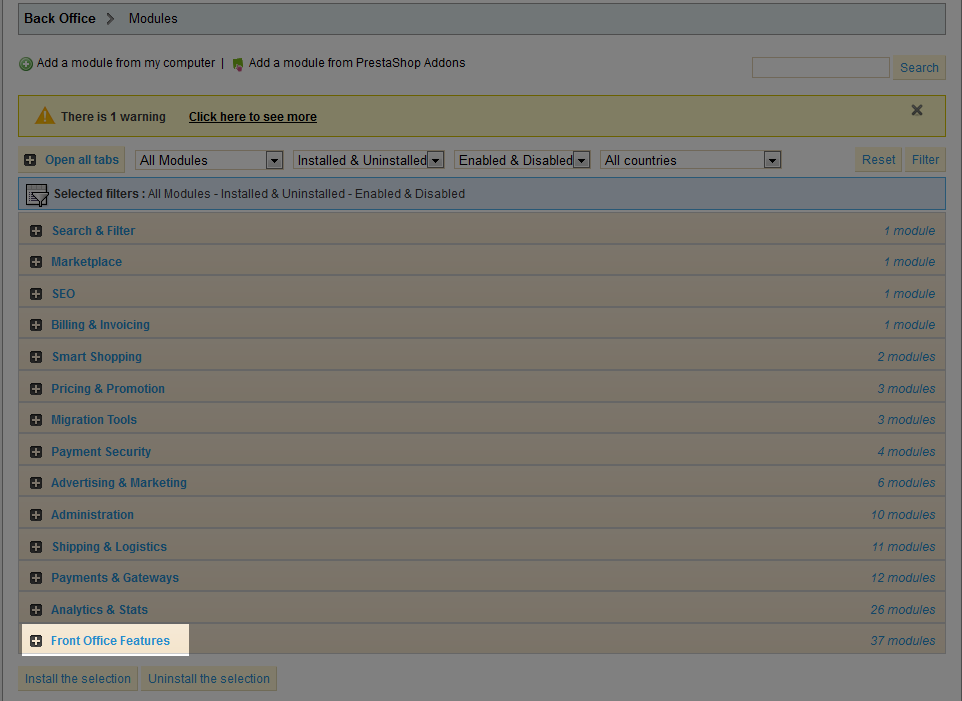
Access the Home Text Editor. In order to modify the text and contents displayed at the central area of your home page under the Featured Products block you will need to simple activate an additional module. For this reason you will need to login into your Store's admin backend and navigate to Modules → Modules.. Once you are located at the Modules' home page you can either type the concrete.

text blocks holoserguard
The PrestaShop Home text editor module allows you to create and edit text for your PrestaShop home page. If you selected the full installation of PrestaShop, this module should already be installed and enabled for your store.The default installation of this module is populated with what is known as "dummy text" and a filler image until you update the content.

Extend Tinymce Form Text Editor Module
More info: Prestashop tinyMCE pro - extended rich text editor. PrestaShop in version 1.7.8.0 changed the way of how rich text editor works. Module is ready for these changes. Just download latest version and reinstall module in shop's back office; After recent Chrome browser update (v58) rich text editors stopped to work properly, this module.

Text Before & After Price Module by Addify
After months of waiting, Houston learned who will be taking the stage come Feb. 27. Want to know if your favorite performer made the cut? See the ultimate line-up on ABC13. com.